Onboarding That Works: BeFunky’s 80% Template Boost
Quick Wins
+28.6% increase in time spent during the first session
−23.8% drop in onboarding abandonment
79.7% of templates actively used (up from 50.3%)
+39.2% increase in beginner satisfaction (post survey)
Role
Design Director – Hands on Lead for this project
While managing broader design direction, I took a hands-on IC role for this initiative, leading UX strategy, wireframes, and cross-functional alignment. I worked closely with product, engineering, content, and support to reimagine the first-time user experience.
Background & Goal
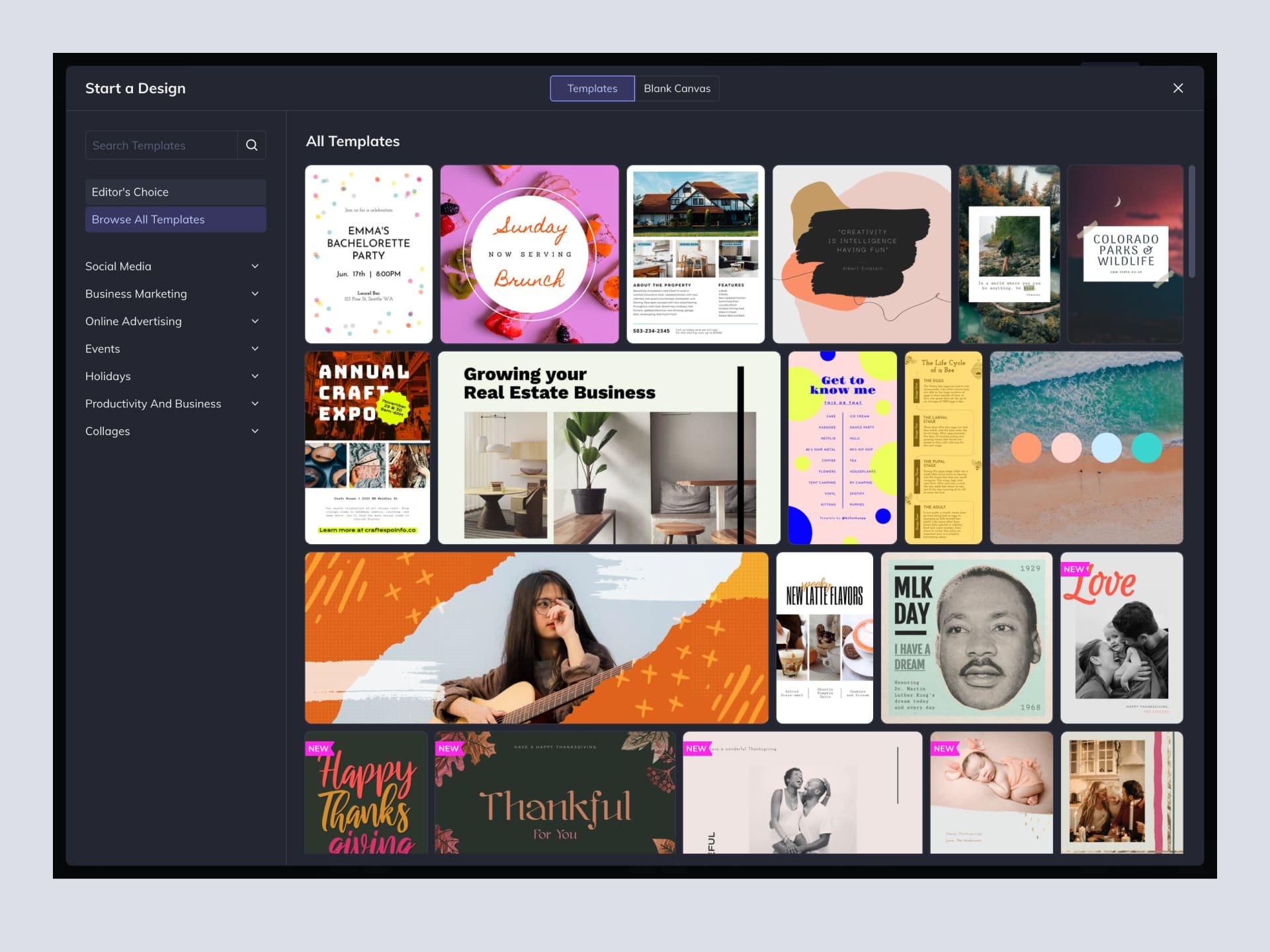
BeFunky’s creative tools were powerful, but new users, especially non-designers, felt overwhelmed. Drop-off was high within the first few minutes.
The goal:
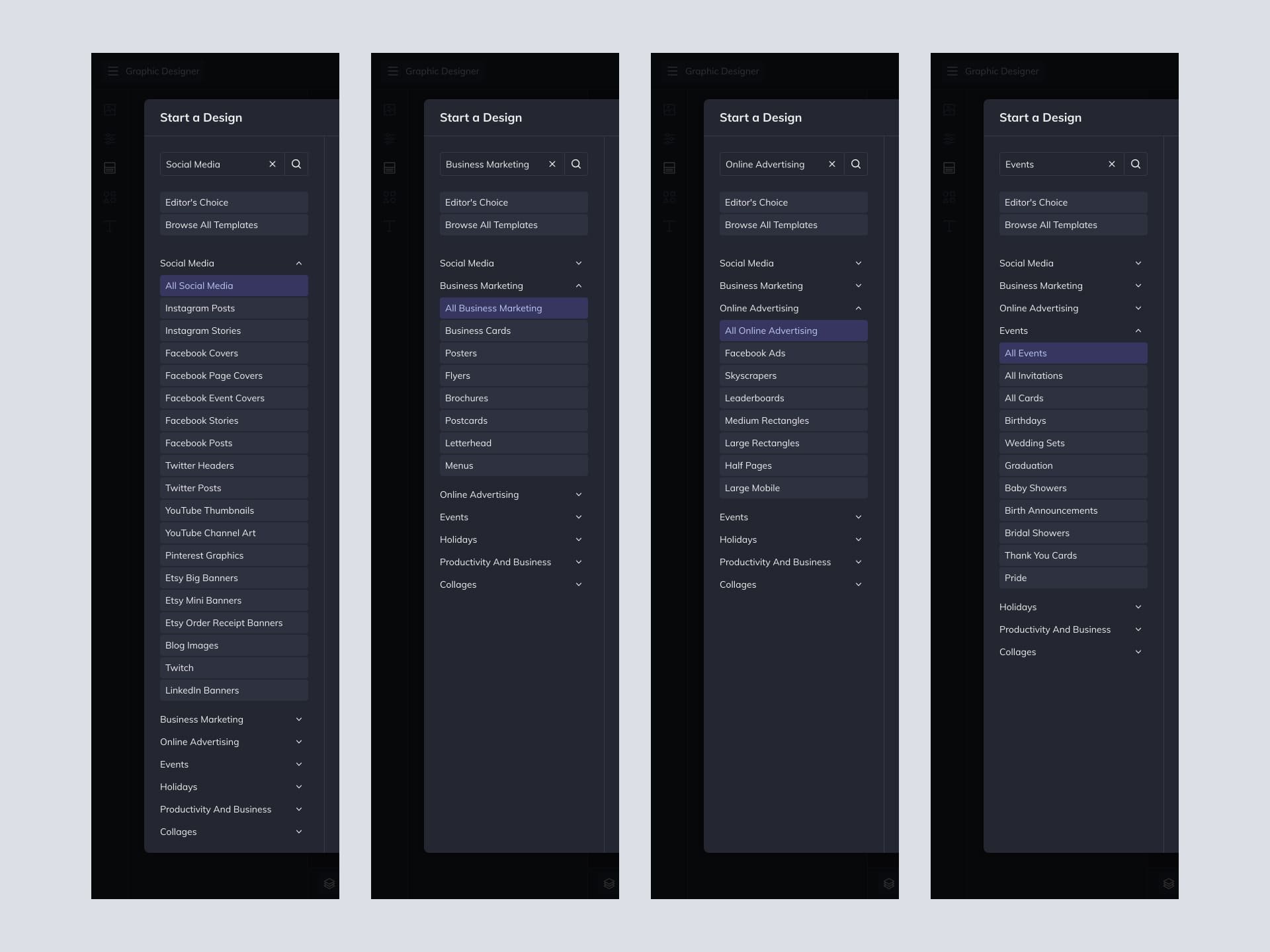
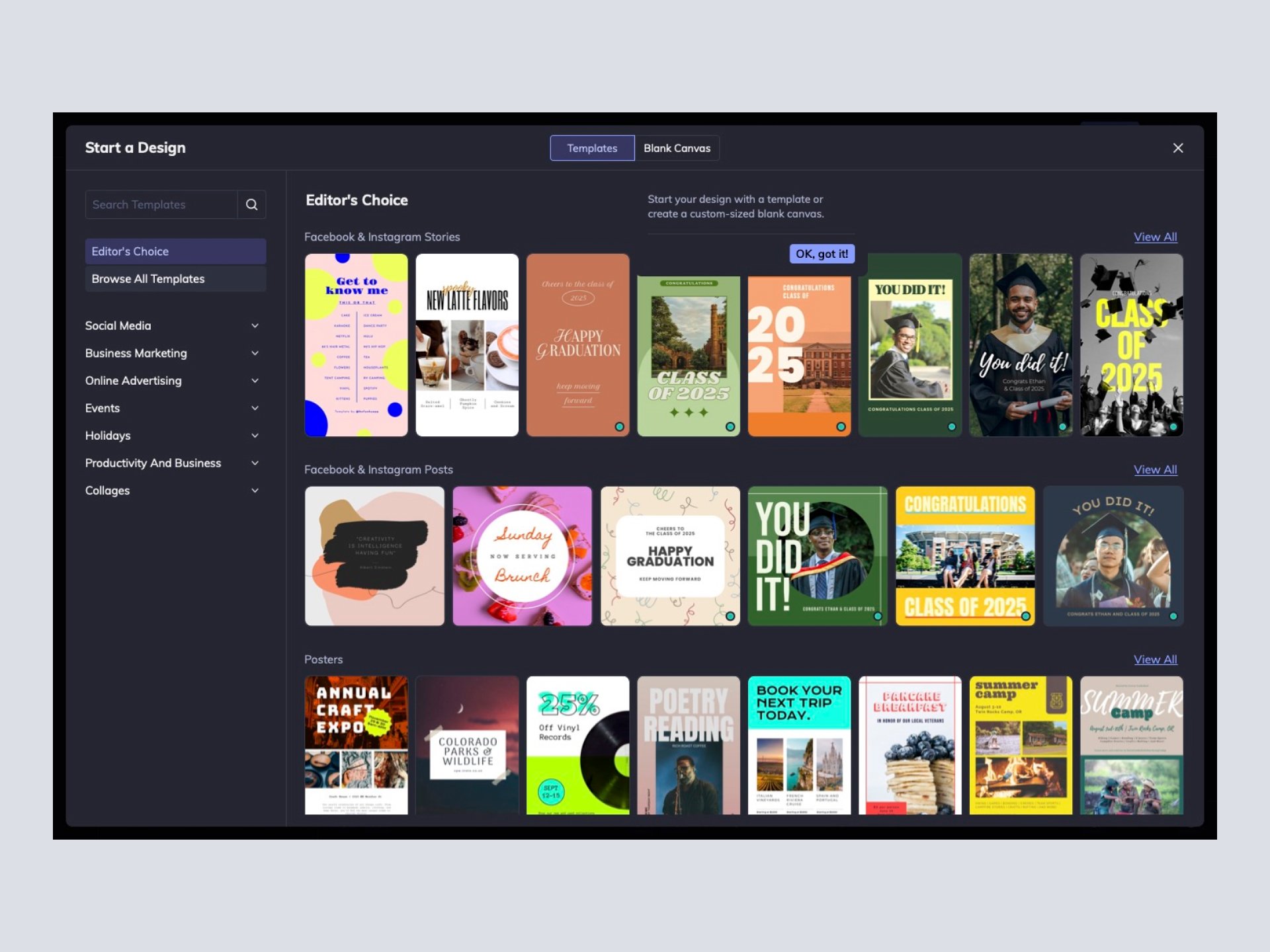
Deliver quick wins and reduce early friction
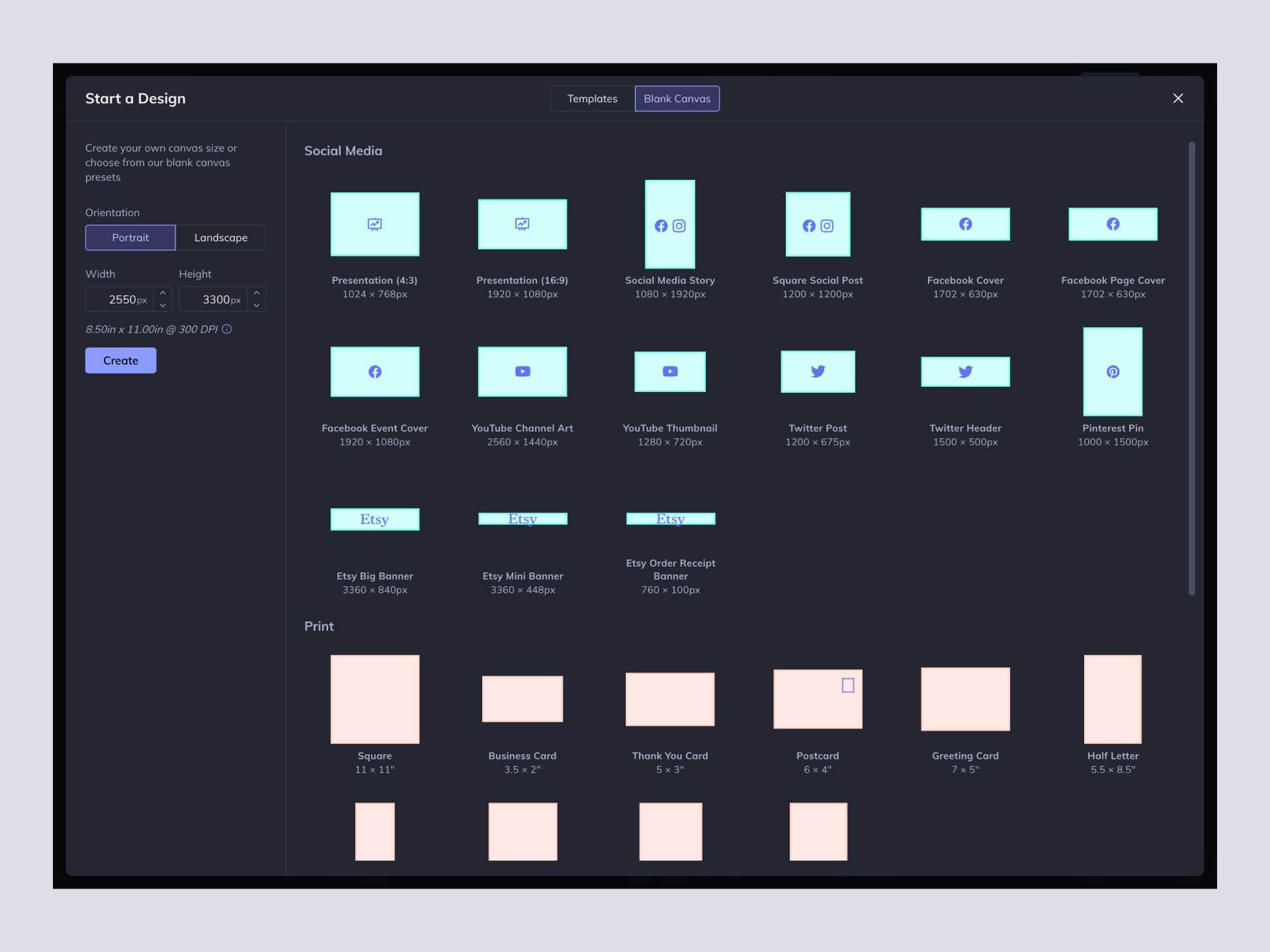
Tailor the experience to different user skill levels
Increase engagement and satisfaction from the first session
Build an onboarding flow that scaled across devices
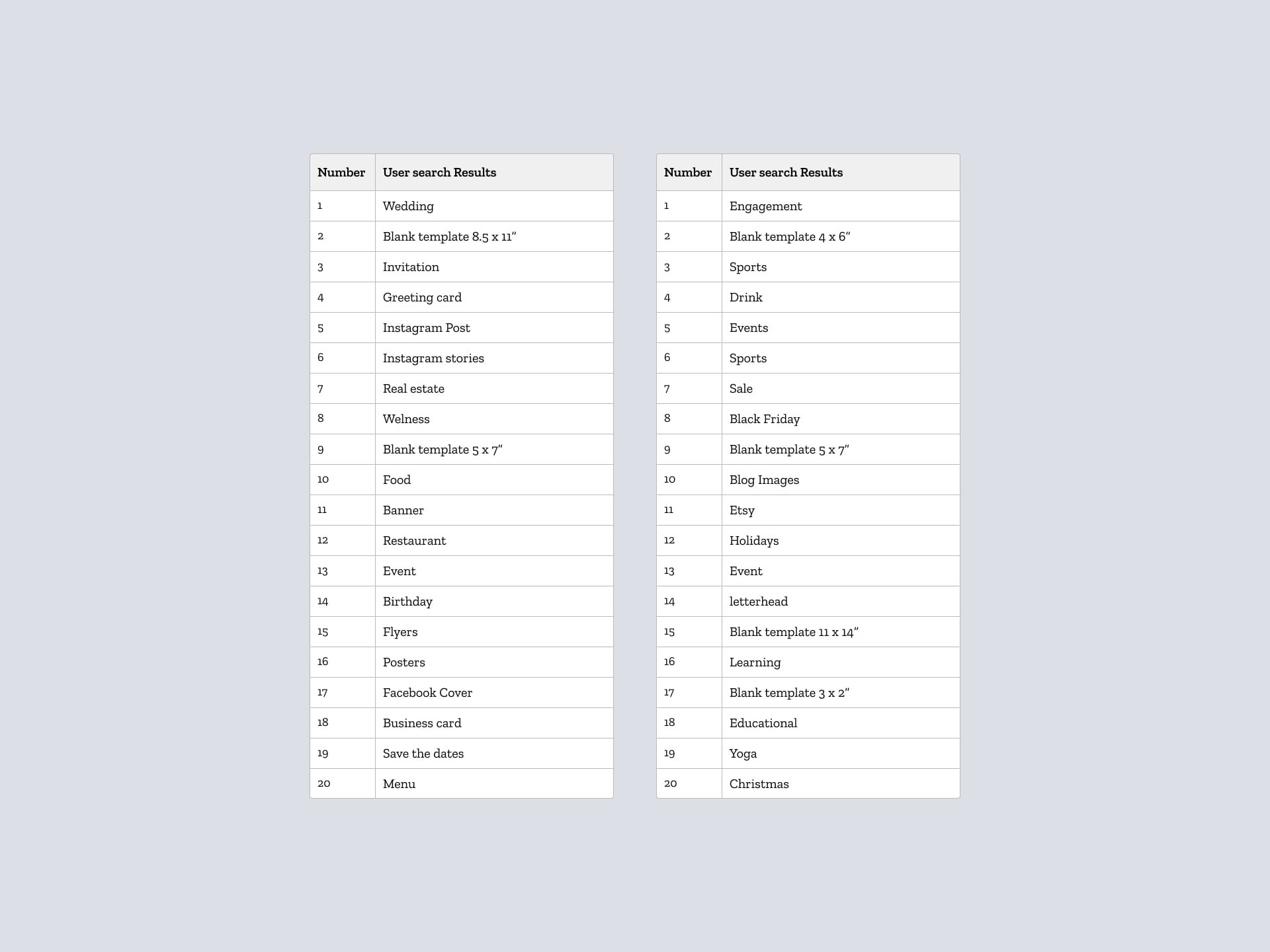
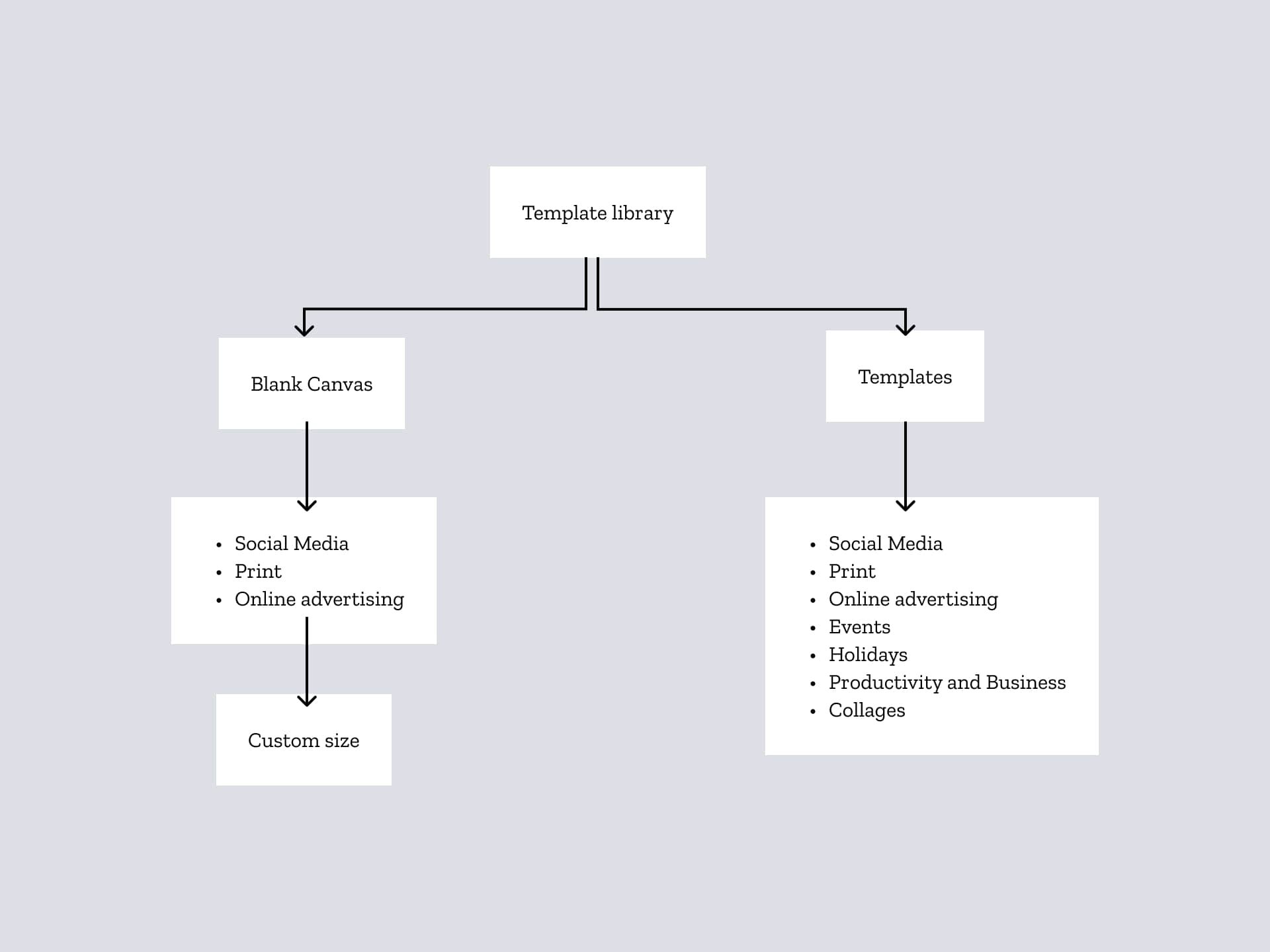
Research & Insights
Session replays showed hesitation and tool paralysis
Support feedback revealed confusion around starting points
Beginners wanted a clearer path; pros wanted speed and flexibility










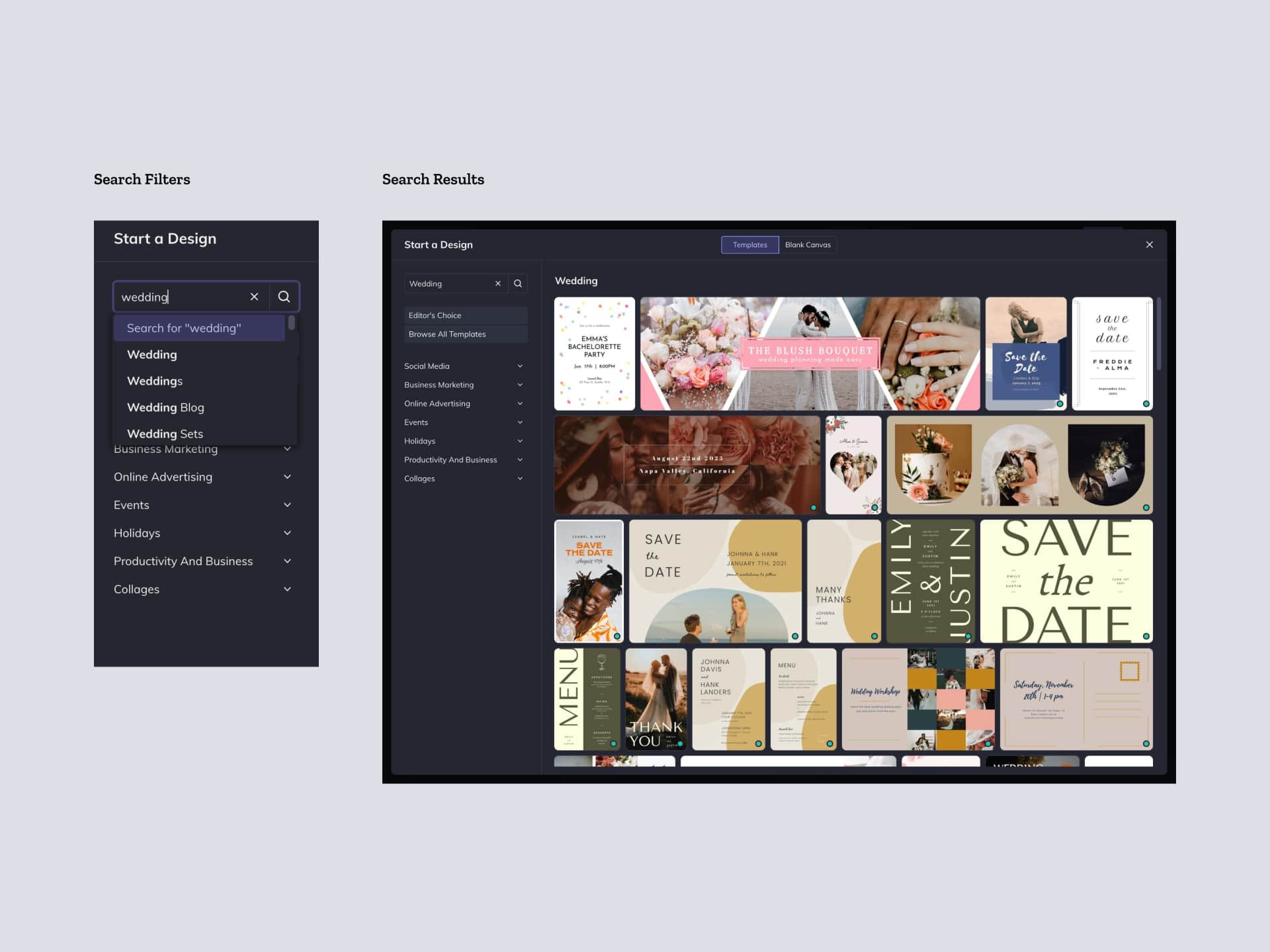
Outcomes
The new onboarding flow turned confusion into confidence. New users found value faster, explored more features, and stuck around longer.
Web App: BeFunky Designer App
Timeline: 12 weeks (sprint based)
Stakeholders: CEO, Director of Product, Lead Developer, Full Stack Developer, Content Manager, Customer Support, Visual Designer

